


Technoit | Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes



ThePRO - Motyw WordPress z osobistym portfolio przez ThemeREC





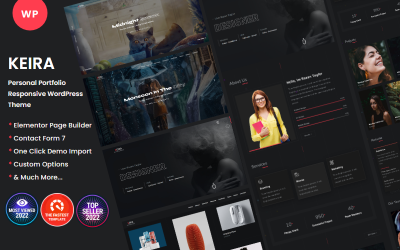
Keira - Motyw WordPress z osobistym portfolio przez inaikas




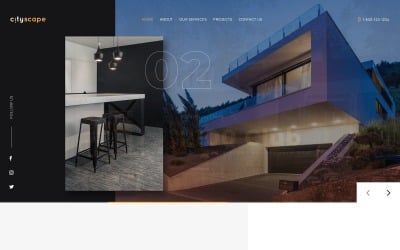
Lintense Personal Portfolio - Szablon strony docelowej HTML projektanta stron internetowych przez ZEMEZ


 SALE
SALE




Modicate przez ZEMEZ

Jeden — szablon administratora Bootstrap 5 przez BootstrapGallery







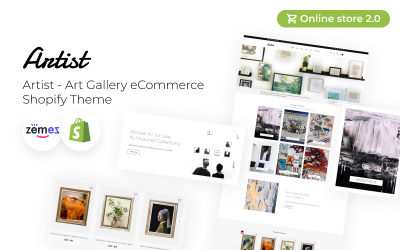
Artysta - Art Gallery eCommerce Theme Shopify przez ZEMEZ




Motyw Shopify na choinkę i ozdoby Multifly przez ZEMEZ



Poket – Budowa responsywnego motywu WordPress przez WPEXPERT
Najlepsze szablony Bootstrap do projektowania
Strona internetowa to podstawa każdego biznesu. Bez tego Twoja firma będzie miała trudności z pozytywnym wpływem na życie swoich docelowych odbiorców. Należy również pamiętać, że strona internetowa jest tak dobra, jak jej użytkownicy. Strony internetowe są jednym z najważniejszych narzędzi, z których korzystasz jako sprzedawca online. Bez wysokiej jakości strony internetowej Twoja firma jest zasadniczo nieważna. Ale jak upewnić się, że nowa witryna jest tym, czego szukają ludzie? Dobry motyw strony internetowej może pomóc poprawić rankingi w wyszukiwarkach i zapewnić obecność w Internecie, do której odwiedzający prawdopodobnie będą wracać. Tutaj projektowanie szablonów stron internetowych Bootstrap może być świetnym początkiem. Dowiedzmy się teraz o nich więcej.
Najważniejsze funkcje motywów Bootstrap do projektowania stron internetowych i grafiki
Wiemy, że te modele zostały zaprojektowane z myślą o Twojej wygodzie; dlatego mają kilka fajnych funkcji; spójrzmy:
- Responsywny projekt strony internetowej. RWD został opracowany, aby szybciej ładować strony internetowe i być bardziej przyjazny dla użytkownika na każdym urządzeniu. Te nowoczesne układy są domyślnie responsywne, co oznacza, że automatycznie dopasowują się do rozmiaru używanego urządzenia.
- Niesamowity framework Bootstrap. Wiesz, że jest niezawodny i zaawansowany, gdy używany jest Bootstrap. Jest to prawdopodobnie najpopularniejsza struktura HTML, CSS i JS. Priorytetowo traktuje projekty mobilne, umożliwiając interfejs bardziej zorientowany na użytkownika.
- Używane są czcionki Google. Wszyscy je znają i są prawdopodobnie najbardziej pożądanym typem czcionki. Są one również stosowane w tych układach, aby zapewnić przyjazne środowisko dla widzów.
- Przyjazny dla SEO. Ponieważ jest to kluczowe dla każdej witryny, która chce się pozycjonować w Internecie, modele te są przyjazne temu zjawisku.
- Nie jest wymagana umiejętność kodowania. Nie musisz uczyć się tej specjalności wyłącznie dla potrzeb swojej strony internetowej. Są tak łatwe w użyciu.
Kto może korzystać z szablonów Design Bootstrap?
Chociaż każda osoba może z nich korzystać dla własnej wygody, oto kilka osób, dla których są specjalnie opracowane:
- Projektanci graficzni.
- Autorzy strony.
- Menedżerowie witryn.
- Menedżerowie mediów społecznościowych.
- Programiści UI/UX.
- Inżynierowie oprogramowania.
- Programiści frontendowi.
Wskazówki, jak stworzyć idealną stronę internetową i projekt graficzny Bootstrap
Jak więc możesz upewnić się, że Twoja nowa witryna zapewnia odwiedzającym dokładnie to, czego potrzebują? Oto kilka wskazówek, które pomogą Ci stworzyć idealną stronę internetową:
- Proszę, aby było to proste, ale skuteczne. W miarę jak Twoja nowa witryna internetowa będzie coraz bliżej uruchomienia, zaczniesz napotykać witryny o skomplikowanych i zagraconych projektach. Zamiast gubić się w chwastach, możesz skorzystać z prostego podejścia polegającego na użyciu prostego, ale skutecznego projektu. Zadbaj o to, aby Twoja witryna była prosta i przejrzysta.
- Użyj responsywnego projektu. Jeśli strona internetowa nie jest zaprojektowana z myślą o użytkowniku, będzie miała trudności z szybkim ładowaniem na mniejszych urządzeniach, takich jak telefony, i prawdopodobnie będzie powodować problemy na większych urządzeniach, takich jak komputery. Kiedy ktoś trafia na Twoją witrynę po raz pierwszy, Twoja aplikacja internetowa lub witryna internetowa powinna wyglądać tak, jakby na ekranie pojawiła się zakładka.
- Bądź niezapomniany i zawieraj przydatne treści. Strona główna to miejsce, od którego chcesz zacząć budować rozpoznawalność swojej marki i na którym chcesz skoncentrować swoje wysiłki podczas tworzenia atrakcyjnych i przydatnych treści dla nowej witryny. Można to zrobić na różne sposoby.
- Nie bój się prosić o informację zwrotną. Po dopracowaniu nowej witryny nadszedł czas, aby zapoznać się z treścią. Można to zrobić na różne sposoby, ale posty na blogu są najlepszym miejscem do rozpoczęcia. Do tej pory prawdopodobnie zdałeś sobie sprawę, że pisanie postów na blogu to jedno z najprzyjemniejszych i najbardziej satysfakcjonujących zadań.
- Dostosuj swoją witrynę do urządzeń mobilnych. Nadszedł czas, jeśli jeszcze nie zacząłeś rozważać praktyk przyjaznych dla urządzeń mobilnych w swojej nowej witrynie. Najczęstszą skargą użytkowników w całym internecie jest to, że witryny nie są przystosowane do urządzeń mobilnych:
- pierwszym krokiem jest upewnienie się, że witryna jest zgodna z najlepszymi praktykami projektowania witryn mobilnych;
- obejmuje to wyśrodkowanie treści, utworzenie dodatkowej przestrzeni wokół obrazów oraz zapewnienie, że witryna posiada funkcje niezbędne do szybkiego ładowania na urządzeniu mobilnym;
- jeśli Twoja witryna nie spełnia jeszcze tych standardów, nadal możesz korzystać z zalet projektowania przyjaznego dla urządzeń mobilnych;
- układ i projekt Twojej witryny będzie znacznie prostszy i bardziej bezpośredni na urządzeniu mobilnym, co znacznie ułatwi odwiedzającym nawigację i znalezienie tego, czego szukają.