

 SALE
SALE
Шаблон HTML5 для автошколи та онлайн-сайту від DreamIT








Anime Tube – шаблон веб-сайту HTML 5 для потокового передавання аніме-манги та фільмів від uiparadox


Royal Spins - HTML-шаблон онлайн-казино та азартних ігор від uiparadox





HeartSync – HTML-шаблон веб-сайту знайомств від uiparadox

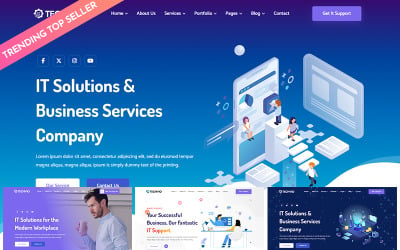
Drax – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від uiparadox

KentuckyNews – HTML-шаблон новин, блогів і журналів від uiparadox


Land Mark – HTML-шаблон нерухомості від uiparadox

Medicare – HTML-шаблон веб-сайту лікарні, діагностики, клініки, охорони здоров’я та медичної лабораторії від uiparadox

Педагоги – HTML-шаблон онлайн-курсу й освіти від uiparadox

Візуалізуйте світ аніме, манги та фільмів за допомогою Visual – ваш найкращий потоковий HTML- від uiparadox




Glamour: покращте свій онлайн-магазин моди/одягу за допомогою цього стильного HTML-шаблону від uiparadox


RYU - ІТ-рішення та шаблон портфоліо цифрового агентства від uiparadox


Аль-Бурак – HTML-шаблон мечеті та ісламського центру від uiparadox

Corpix – підвищте рівень корпоративної присутності за допомогою сучасного шаблону HTML від uiparadox

Різдво - HTML-шаблон веб-сайту для планування різдвяних подій від themesbazer
 SALE
SALE
Ailata Великий багатоцільовий шаблон HTML5 від DreamIT

Найкращі HTML-шаблони Ajax для просування вашого бізнесу
Швидкість завантаження та оновлення веб-сторінки є одним із найважливіших факторів взаємодії з користувачем. У сучасному швидкому світі люди не люблять чекати. Якщо взаємодія з елементами вашого сайту займає багато часу, користувач може перейти до ваших конкурентів. SEO-експерти рекомендують негайно оптимізувати ресурс, і одним з рішень стає технологія Ajax.
За допомогою цих привабливих HTML-шаблонів Ajax ви можете створити веб-сайт, справді орієнтований на клієнта. Тепер користувачеві не потрібно чекати, поки оновиться вся сторінка, вносячи зміни, тому взаємодія з користувачем буде ідеальною.
Особливості шаблонів HTML Ajax
Ці продукти містять багато цінних функцій, які спрощують створення ресурсу та керування ним. Ці опції роблять сайт більш зручним як для власника, так і для відвідувачів. Отже, купивши одну з тем, ви отримаєте:
- кросбраузерність: ваш сайт відмінно працює в будь-якій версії популярних браузерів;
- чистий код з усіма необхідними коментарями: легко редагувати та працювати з таким кодом;
- адаптивний дизайн: усі елементи адаптуються до розміру екрана, а сторінка миттєво змінюється, щоб забезпечити повну функціональність;
- технологія початкового завантаження: робота з цілими блоками замість окремих рядків коду;
- продуманий дизайн кожного елемента.
Хто може використовувати шаблон HTML Ajax
Будь-який бізнес виграє від використання технології Ajax. Таким чином, ці продукти підходять для:
- Інтернет-магазини;
- приватні фірми;
- краудфандингові платформи;
- розважальні та новинні ресурси;
- спортивні організації;
- IT-компанії та ін.
Що стосується досвіду, то товарами з цього каталогу можуть користуватися як професіонали, так і новачки. Вам знадобляться знання верстки сторінок або бажання оволодіти мовою, а також трохи терпіння.
Як ефективно використовувати шаблони HTML Ajax
Технологія Ajax робить взаємодію з формами та іншими елементами швидкою та приємною. Але ви повинні оптимізувати вміст, щоб забезпечити користувацький досвід найвищого рівня. Ось декілька порад.
- Відрегулюйте розмір зображень. Вони мають бути якісними, але великі картинки сповільнюють завантаження сторінки.
- Не зловживайте анімацією та ефектами. Бажання зробити сайт красивішим може знизити функціональність. Видалити непотрібні ефекти, якщо вони заважають швидкому завантаженню сайту.
- Будьте в курсі інших компонентів взаємодії з користувачем. Подбайте про зручну та інформативну навігацію та добре структуроване меню.
- Додавайте лише необхідні елементи, які не сповільнюють сторінку та не роблять її занадто зайнятою. Наприклад, якщо ви ведете бізнес виключно онлайн, ви не можете додати блок з картою.
- Розмістіть цікавий контент на своєму сайті. Швидке завантаження та хороша функціональність не допоможуть вам утримати відвідувачів, якщо представлена інформація нудна або неточна.
Ці поради допоможуть вам максимально використати багатий потенціал елементів і зробити ваш сайт успішнішим.
Як редагувати шаблони HTML Ajax: відео
Поширені запитання щодо шаблонів HTML Ajax
Що таке шаблон HTML Ajax?
Легкий шаблон HTML — це базовий шаблон для створення веб-сайту на основі HTML. Він містить базову розмітку та структуру цієї мови, а також деякі базові стилі, які допоможуть вам почати роботу.
Як я можу оптимізувати шаблон Ajax HTML для SEO?
Щоб оптимізувати придбаний дизайн для SEO, переконайтеся, що він містить релевантні ключові слова, мета-теги та карту сайту. Крім того, переконайтеся, що код оптимізовано для швидкості сторінки та що сторінка сумісна з сканерами пошукових систем.
Як я можу налаштувати шаблони HTML Ajax відповідно до своїх вимог?
Щоб налаштувати тему, вам потрібно буде оновити код, щоб краще відповідати вашим потребам. Це може включати зміну кольорів, шрифтів і макетів відповідно до бажаного вигляду та відчуття. Крім того, переконайтеся, що код оптимізовано для SEO та доступності.
Як розпочати роботу з шаблонами HTML Ajax?
Щоб розпочати редагування HTML, вам потрібно мати базове розуміння синтаксису. Коли ви зрозумієте основи, ви можете почати налаштовувати придбаний предмет відповідно до ваших потреб.